Using SVG's in Twig Templates
Updated: May 19, 2023 05:45
Published: February 25, 2022 17:30
A good approach to using your SVG's in a Symfony App while preserving the ability to manipulate them with CSS.
!Title!
There are a number of ways to implement SVG's, just checkout this article on CSS Tricks for an in-depth look into SVG's. The easiest way that I have found to implement SVG's is to use the SVG code directly in my HTML templates. This keeps strict Content Security Policy's happy, preserves the ability to cache the assets, and more importantly - allows you to manipulate the SVG's with CSS while keeping your code DRY. Which leads me to my next point, the criteria I have for using SVG's.
- Ability to manipulate the SVG with CSS
- Maintain Strict Content Security Policy's
- Easy Maintenance
- Provide a good experience to my viewers
As mentioned in the linked CSS Tricks article, when implementing
SVG's with an <image>
tag or
background-image:
CSS property, you loose
the ability to manipulate the SVG with CSS. So both of those methods
are out the window for me. We could implement the SVG as an HTML
<object>
- but that would require us to
use inline CSS to manipulate the image. That for me is a no-go
because I like to keep my styling assets separate for my template
assets. Lastly you can use data:
URI's to
embed your SVG's via <image>
,
background-image
, or <object>
tags. But that also requires you to implement a CSP Policy that
allows data:
as scheme source which is a
very bad idea. It would create a potential attack vector for bad
actors with malicious intent. Also using data URI's to embed your
CSS adds more complexity to maintenance because now you have to
base64
encode your SVG's.
So that brings me to inline SVG's. There are a couple of downsides to this approach but we'll talk more about that later. I've created a public repository of the source for this demo on GitHub rushlow-development/svg-in-templates . Feel free to check it out. Word to the wise, the demo app is just that - a demo. I would not attempt to use that code base in production without further modifications...
The SVG
The Stylesheet
The Template
The Result

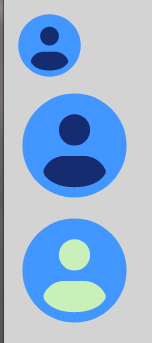
As you can see we have 3 different elements that use the same SVG code but are rendered differently because of the CSS that was applied to each element. This is why I love using SVG's in my templates!
The downside to this approach? The SVG itself is roughly ~1KB in size which is not huge by any means. But imagine you have a very large table and you are wanting to display a status icon for each row. That 1KB SVG is being duplicated within the HTML for each row and therefor increasing the overall file size of the HTML document by 1KB per row. After a while, that can really bloat your overall over-the-wire bandwidth and potentially cause poor performance for your target audience. For the most part, I have not worried to much about this as that use case has not applied to my situation. But if it was something I was concerned about, I would probably look into a better cache-able solution - like converting the SVG's into actual PNG's and throwing them up on a CDN.
- Jesse Rushlow[email protected]